我们对SVGator等工具感到非常方便,它们在制作简单的SVG动画时真正加快了这个过程,这是使得我们很容易使用这些工具以及如何在短时间内获得精美的动画。
目前动画SVG文件已经变得非常流行,它们完全可扩展(因为它们是向量),文件相对较小而且100%基于代码运动,允许它进行多种的转换和调整。
当然,要学好SVGator制作工具需要付出代价:如果是完全的初学者是一个陡峭学习曲线过程。
SVGator称承诺解决初学者掌握这个问题,任何人都可以使用熟悉的界面轻松制作简单的动画。它是一个基于Web的动画应用程序,可让你导入动画和导出SVG动画,并且无需初学者学习编码。
前往SVGator官网开始使用该应用程序只需要注册即可。注册过程非常简单:点击“立即动画”,然后点击“创建帐户”,填写你的详细信息,就可以开始了,如下图:



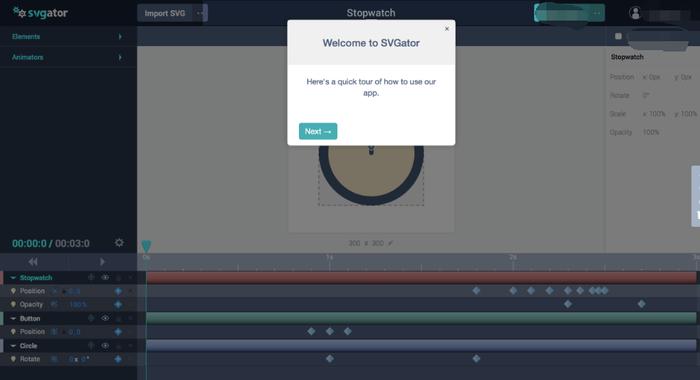
注册之后将直接进入示例“秒表”项目,这将让你探索SVGator的使用功能,如果你在应用程序中找不到自己的方式,那么有一个简洁的教程将指导你如何开始使用它:导入静态SVG,向时间轴添加元素,并向元素和关键帧添加动画师动画四个当前可用的属性(比例,不透明度,位置和旋转)。
如果你曾经使用过动画应用程序,那么SVGator的用户界面应该让你感觉非常熟悉,而且一切都可能感觉到它在正确的位置。只需添加要设置动画的元素,这样可以使时间线保持干净且易于扫描。

以上介绍我们感觉已经掌握了基础知识,让我们开始制作自己的动画!
以下实例是简单信封图标,它开始关闭,然后打开,弹出一个字母,然后是其内容。然后,信件跳出信封并向上扩展以显示绿色复选框。

以下是制作简单信封图标的简单介绍:
我们首先制作一个简单的故事板,以便在不同的状态下可视化我们的图标。在我们处理它的同时,我们将不断与SVGator同步并导入图标元素,以确保一切按预期工作。
然后,我们将创建图标的主副本,其中将包含我们需要的每个元素,并将其导出到SVGator。我们可能需要在整个过程中对此主副本进行大量修改。
接下来,我们将在一个SVGator项目中完成整个动画并将其导出,确保它按预期工作。
最后,我们将在简单的预编辑简报中包含该图标,以了解它在真实的Web环境中的外观。我们还会看到它针对较小的分辨率调整大小。
demo演示如下图截图:

使用SVGator工具制作动画SVG文件运行效果图的确比较流畅有动感,提高用户体验。

